AWS Amplify - the fastest, easiest way to develop mobile and web apps that scale. Student writingmr. macs class 2019 20.

- FRIDAY - Lamb Shank A slow cooked leg of lamb over a warm bed of rice ladled with either a minty yogurt or hearty tomato sauce. Served with a soup or salad. Substitute Greek, tabouli, fattoush, or baba ghanouj for $1.50. Bowl of soup $1.75. $17.00 Kebe Over Rice Three of our fried kebbe balls over rice with minty yogurt sauce.
- Chart.js provides simple yet flexible JavaScript charting for designers & developers. It allows you to create all types of bar, line, area, and other charts in HTML. It uses the canvas standard. While I do prefer using SVG when working with data visualization on the web, Chart.js is a popular option, so it’s worth checking out.
The Plan
Fries or House Chips Toppings: Chili, Queso, Bacon $1.00ea. JJ’s Tru Ade: Orange or Lemon $1.00. Quarter Pound Jumbo All Beef Dog $1.49.
In this tutorial we are going to build a little chat program that is really easy to get up and running on any server running PHP. No database is required – as the chat will store itself in a simple text file. The technologies used:
- PHP – Will handle all the server side stuff
- Writing new messages to the text file
- Reading out new messages from the text file
- Retrieving the “state” of the text file
- Basic security
- jQuery/JavaScript – Will handle the client side stuff. This is an AJAX-y application, meaning that messages pop onto the screen (both yours and others) without needing any page refresh.
- Periodically asking the server if there are new messages that have been posted
- Appending new messages to the chat
- Scrolling the chat down to the most recent messages
- Asking and setting the user name
- Limiting the text input to prevent gigantic ridiculous messages
- Basic security
- Text File – Stores the chat
NOT The Plan
This tutorial covers all kinds of interesting things and interesting technology and the end result is definitely a chat room. What it isn’t is the World’s Most Full-Featured Chat Room. You can’t kick people out or ban people. People can potentially have the same name. You can’t see all the current members of the chat. In other words, this ain’t IRC. It’s just a fun demo and totally workable in a number of situations. If you want to take this and run with it and make it more full featured, be our guest!
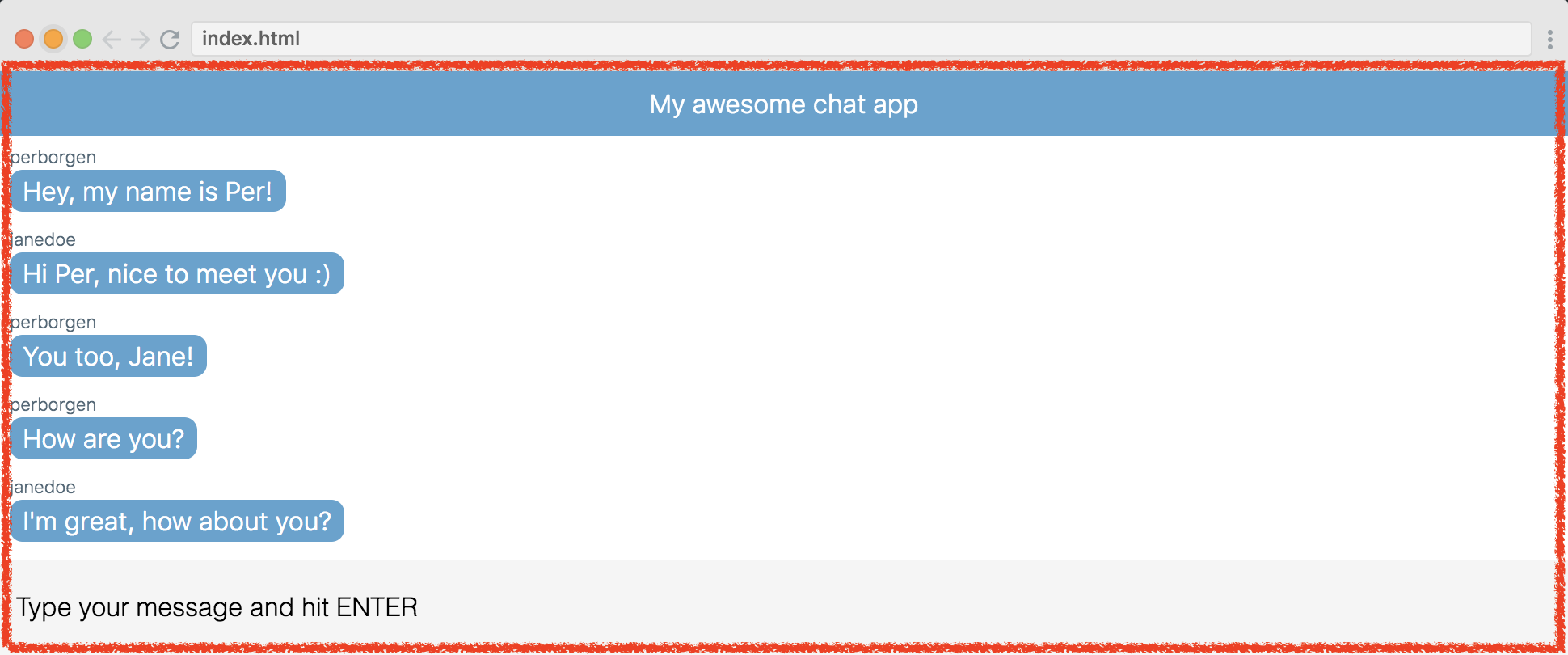
Basic HTML Structure
Precious little markup here folks. Even what you are looking at above is 50% unrelated to the specific functionality of this tutorial. The page-wrap is to center things. The double-divs thing going on with the chat-wrap and chat-area is just to pull off the totally unnecessary (but cool) double border effect in the chat area.

The two most important areas are the textarea with the id of “sendie” and the chat-area div. JavaScript will be targeting these.

The JavaScript Half of the Engine
We’re going to get a little Object Oriented with our JavaScript. We’ll create a “Chat” function that is parent to a bunch of other functions for dealing with Chat-related stuff.
updateChat will ask the server if there are new lines in the text file. If there are, it will return them as JSON and then this function will append those new lines to the chat. sendChat will be called when a message is entered into the text area and return is pressed. The function will pass that data to the server to do what it will with it. getStateOfChat asks the server basically how many lines the current text file is, so it has something to compare against and know when lines are “new” or not. This information is returned as JSON as well. And those functions look like:
All three of these functions make use of jQuery’s AJAX abilities, and do their communicating with a PHP file called process.php, which of course we’ll need to build!

The PHP Half of the Engine
Part of the data that gets passed with the AJAX calls is an (arbitrary) value named “function”. This is just to let the PHP file know what kind of thing we need done. As such, the first thing we’ll do is snag that value and set up a switch statement that covers each possible function. We also set up a blank array to store values in that will ultimately be encoded into JSON at the end and passed back.
When we are trying to getState 3 ways to capture leads and monetize your traffic. , the text file is read and the number of lines in returned. When we update, the file is read and any new lines are retuned. When we send, the message is processed and then written into the text file as a new line.
Kicking it all off
We’re going to need to do some JavaScript stuff to get this party started. We’ll need to load jQuery, load the “engine”, then do some quick functions to gather the chat participants name for joining the chat.
While we are at it, let’s put the stuff in for limiting the length of the entered text and sending the text with a return-key press.
Periodically Checking for New Messages
We need to use the “update” function of our chat to poll the text file for new messages and append them if necessary. So we’ll need to call that update function on a regular basis, and we’ll use JavaScript’s setInterval() function for that:
J And J's Friday Chat Online
The Goods
J And J's Friday Chat Center
Note: Remember this is PHP powered, so you can’t just download the files and open them on your local machine and have it work, unless you are running a local PHP server. Also remember to change the file permissions of the chat.txt file to be writable by the server when uploading to your own test location.
Matt barkley. Matt Barkley was knocked out of that game by UCLA's Anthony Barr with a shoulder separating hit, thus ending his regular season abruptly. On December 27, 2012, head coach Lane Kiffin announced Barkley wouldn't play in the Sun Bowl because of his shoulder injury, effectively ending his college football career.
